AWS Codebuild and Static Sites
Fri 03 February 2017 by Patrick PiersonI switched to Pelican in May of 2015 and while I haven't updated very often the ability to do so is super easy. Today I made it even easier.
Amazon Web Services (AWS) accounced CodeBuild at re:Invent this past year. At first it looked like a Travis CI clone to me but I soon realized the major difference....AWS. Travis CI is primarily on Google Cloud which I have used in the past but never really stuck with. CodeBuild integrates with AWS's other development services like CodeCommit and CodePipeline fairly seamlessly.
I won’t bore you with the details of Pelican. If you want to read up on getting started with Pelican first check out my post titled Migrated site to Pelican. The only difference here was for the line where it asks:
Do you want to upload your website using S3? (y/N)
I selected yes. However I personally do not like using s3cmd and found a simple fix to the Makefile.
s3_upload: publish
#s3cmd sync $(OUTPUTDIR)/ s3://$(S3_BUCKET) --acl-public --delete-removed --guess-mime-type --no-mime-magic --no-preserve
aws s3 sync $(OUTPUTDIR)/ s3://$(S3_BUCKET) --acl public-read --delete
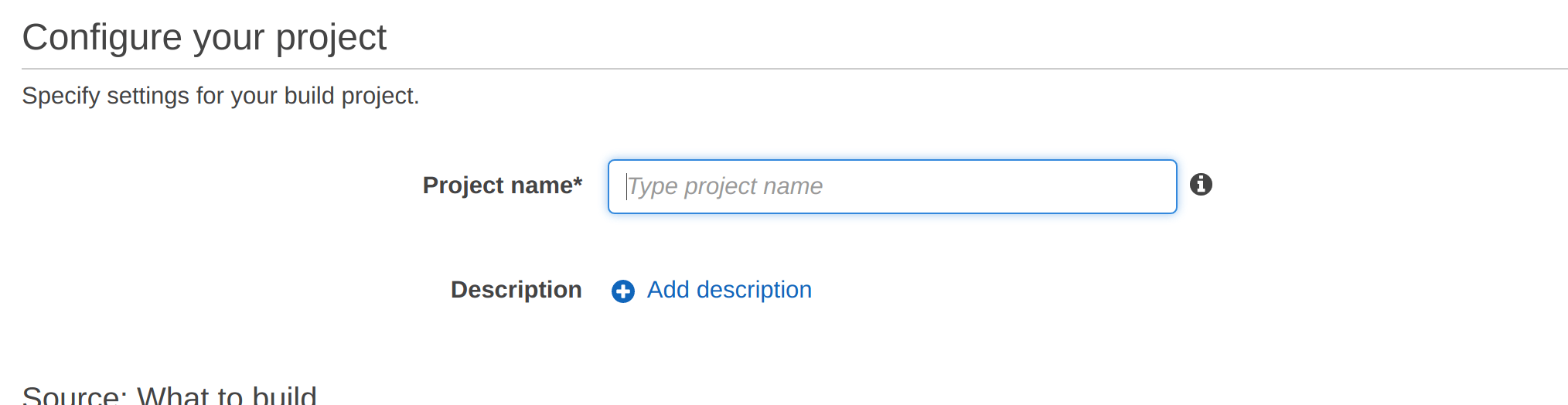
I setup CodeCommit for this but you can use GitHub for your repo. Once you have the repo in place go to Codebuild and click “Create Project”. If this is your first time setting up a project you may have to click “Get Started” first.

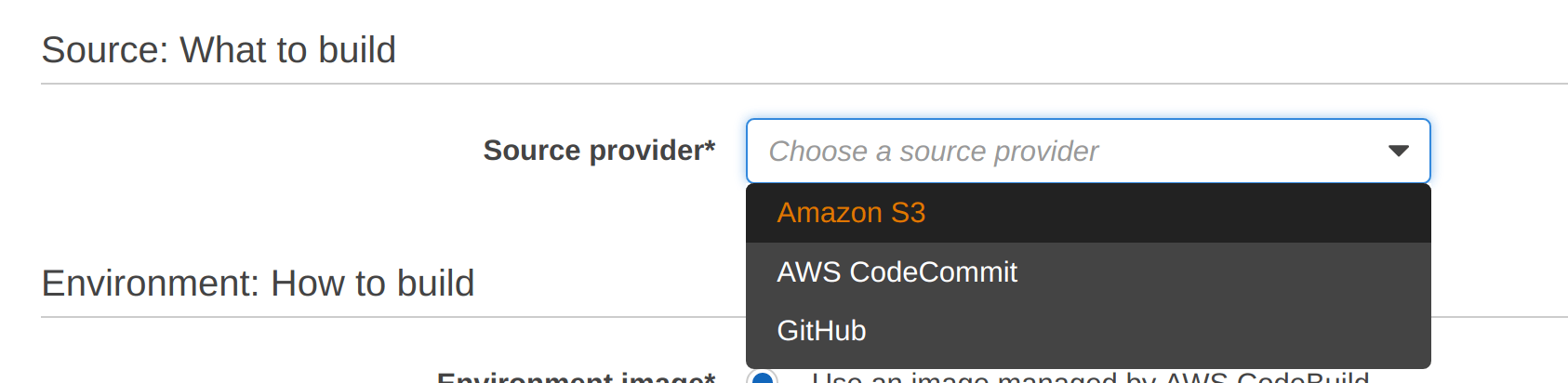
Next choose the source.

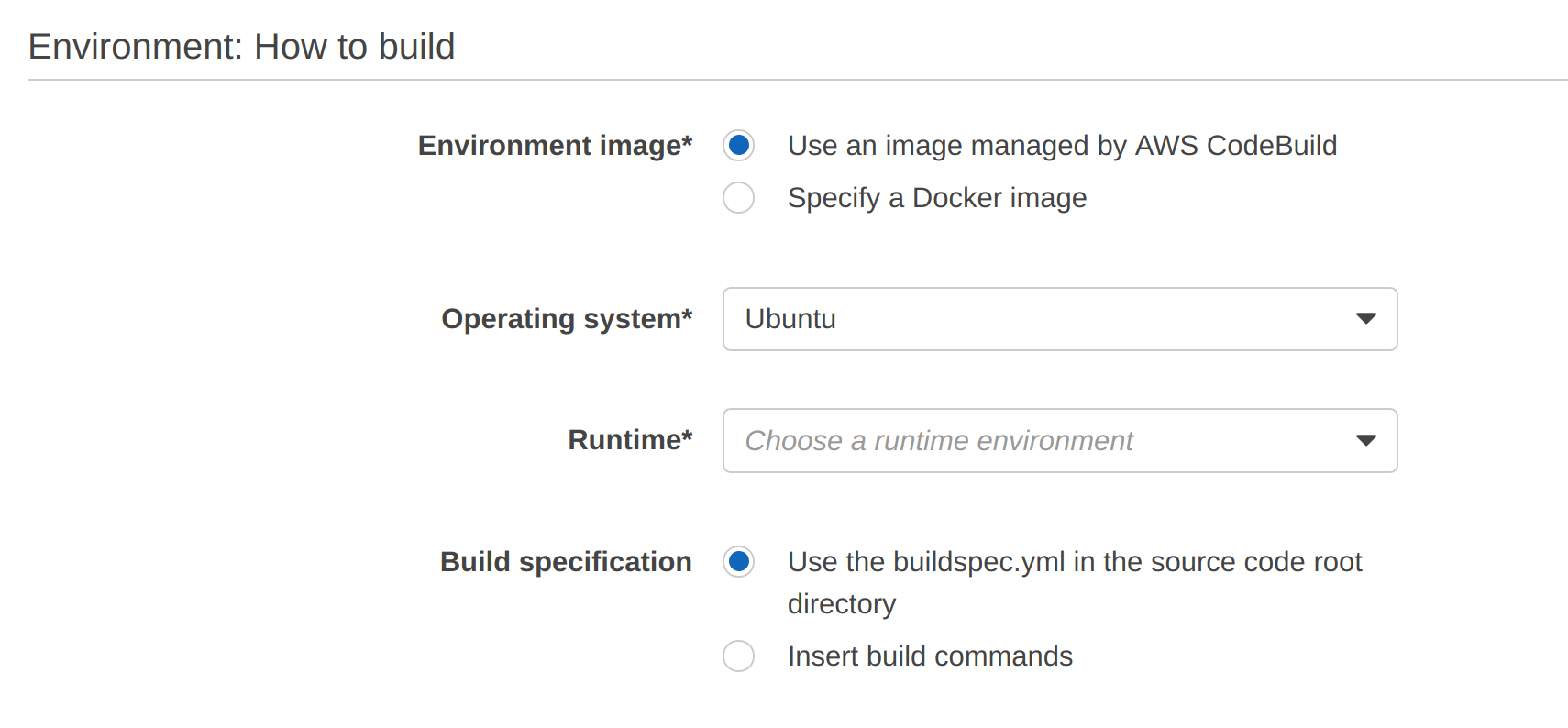
Now setup the environment.

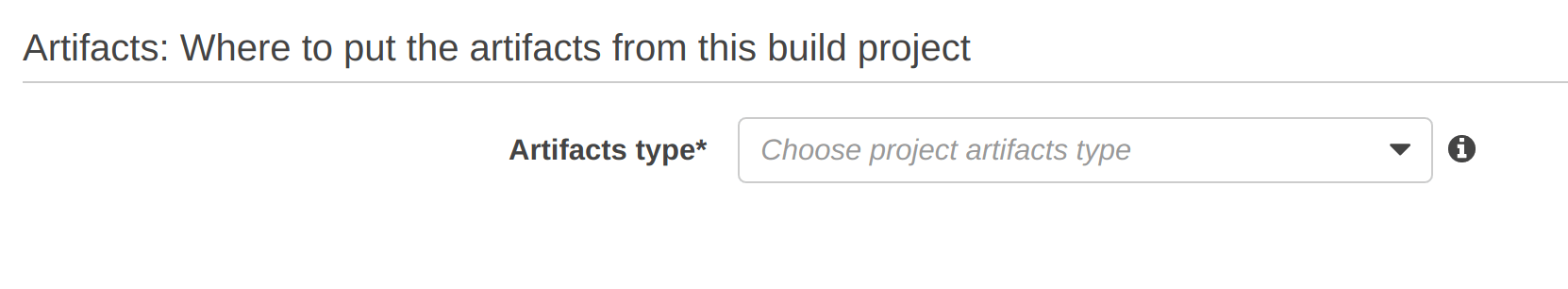
Setup artifacts (even though we don’t really need them). We do this because it is a requirement for CodePipeline to work properly. Even though it doesn’t use the artifacts.

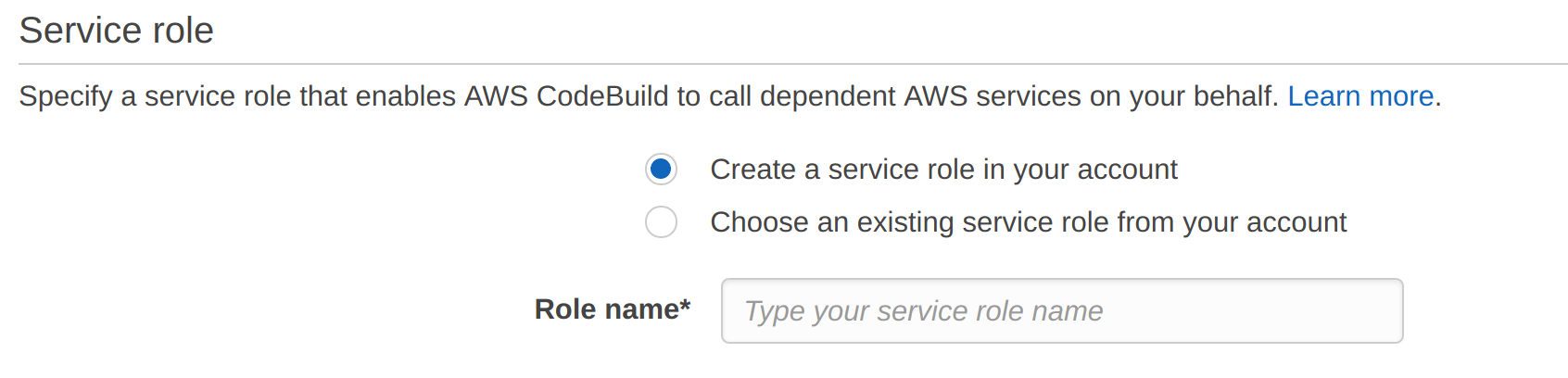
Create Service Role, you will want to create a new role for this build to be able to tightly control access:

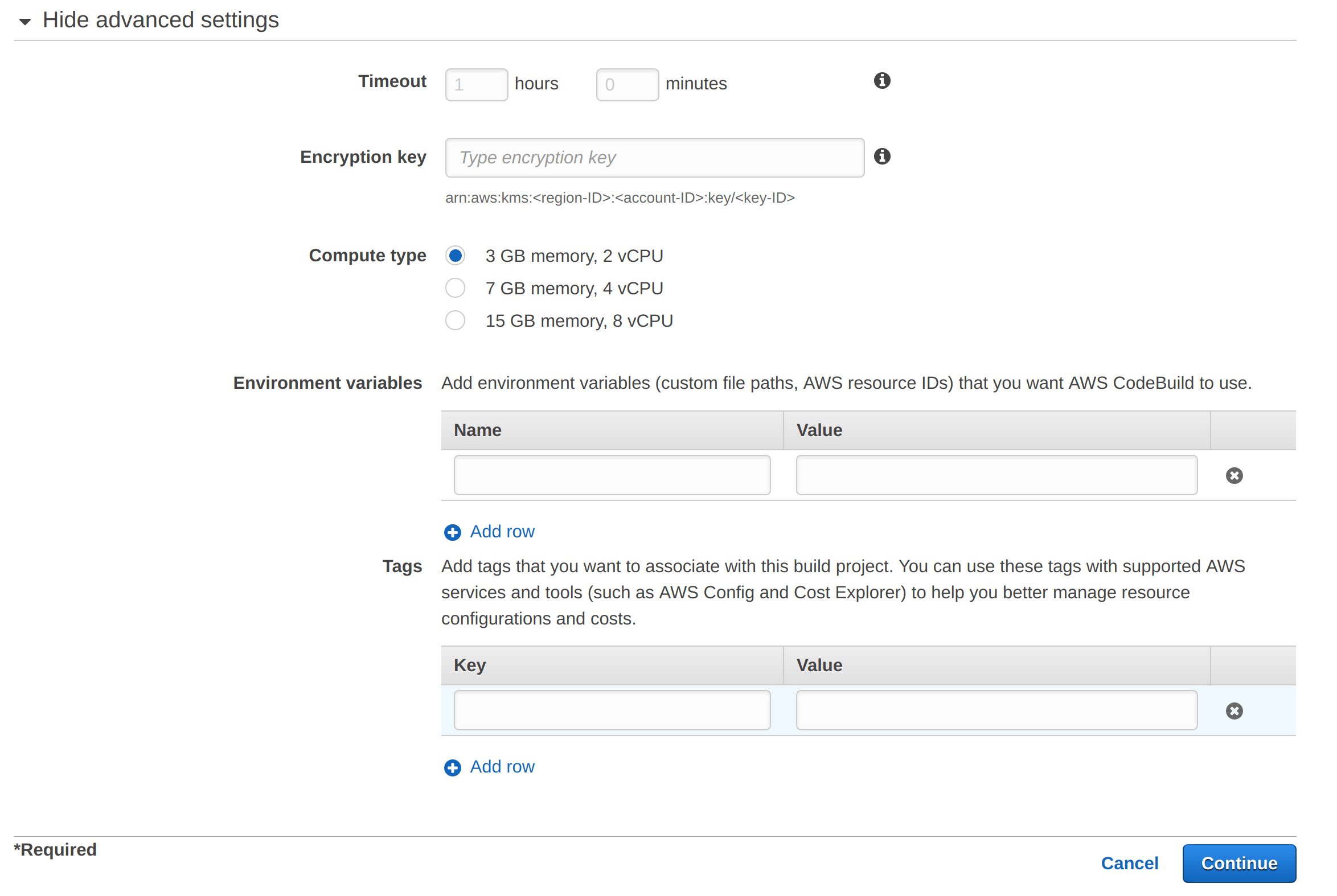
Lastly click Advanced Settings to enter in the following:

You will want to make sure you specify the proper size instance type here to get the cheapest price.
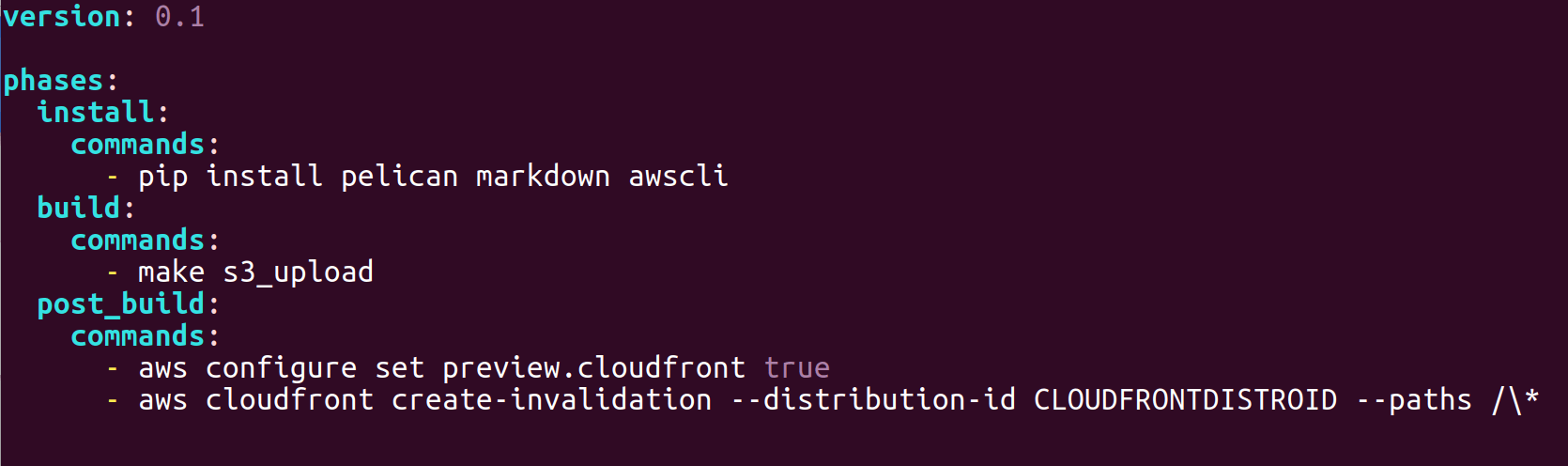
Now you will want to setup your buildspec.yml to run the build properly.

The buildspec.yml is like Travis CI’s .travis.yml. Each phase does a specific function to complete the build. In the install phase the following command is ran to install everything needed for pelican and to deploy the static site.
pip install pelican markdown awscli
Next the build phase actually builds the static site and uploads it to S3. The action is completed via pelican’s generated Makefile that was modified earlier to work with the awscli instead of s3cmd.
make s3_upload
Lastly post_build has the commands to use the awscli to create an invalidation in Cloudfront for all of the existing objects so Cloudfront collects the new objects.
aws configure set preview.cloudfront true aws cloudfront create-invalidation --distribution-id CLOUDFRONTDISTROID --paths /*
I won’t go into it for this post but the final action is to link CodePipeline and CodeCommit. The act of doing that will then enable the ability to just commit the changes to the repo and have them deployed.